CRA(Create React App)은 React App을 구현하기 위해 필요한 여러 보일러플레이트를 자동으로 설정해주는 도구이다.
자동으로 설정되기 때문에 Webpack과 Babel의 지식이 없어도 개발을 진행할 수 있도록 도와준다.
하지만 이러한 CRA를 직접 구현한다면, 기본적인 Webpack, Babel에 대한 지식 뿐만아니라 React 어플리케이션에 이해에도 도움이 될 것이다.
CRA를 하면서 자동으로 구성되는 요소에 대해서 먼저 알아보자.
1. 바벨 (Babel)

바벨은 자바스크립트의 컴파일러이다. 즉 자바스크립트 코드를 변환시킨다는 이야기이다.
그렇다면 스크립트 언어인 자바스크립트를 왜 컴파일 시켜야하는가?
바로 자바스크립트에는 여러가지 버전이 있기 때문이다.
특히 자바스크립트는 ECMAScript 2015 (ES6) 를 기점으로 대대적인 업데이트가 이루어졌다.
따라서 ES6 업데이트 이전과 이후 코드는 완벽히 호환될 수 없다.
결론적으로 바벨은 최신 자바스크립트 코드(ES6+)를 이전 코드와 동기화 시키기 위해 컴파일한다.
그렇다면 React에서 바벨의 역할은 무엇일까?
두가지로 정리할 수 있다.
1. JSX 문법을 Javascript로 변환
React에서는 JSX 문법을 사용한다. 사실 이 문법은 Javascript에서 인식할 수 없기 때문에 변환을 통해 Javascript 문법으로 만든다.
// JSX
const const element = <h1>Hello, world!</h1>;
// 바벨을 통한 JSX -> Javascript
const element = React.createElement('h1', null, 'Hello, world!');
2. ES6 이후 문법을 ES5 문법으로 변환
다음 화살표함수 같은 최신문법을 ES5의 구 문법과 호환될 수 있도록 변환한다.
// ES6+ Javascript
const greet = () => {
console.log('Hello, world!');
};
// 바벨을 통한 ES6+ -> ES5
var greet = function(){
console.log('Hello, world!');
};2. 웹팩 (WebPack)

모듈 시스템은 개별적인 기능을 가진 코드 덩어리이다.
모듈을 통한 프로그래밍은 전체 프로그램보다 규모가 작기 때문에 검증, 디버깅, 테스트가 용이하고 추상화 캡술화 등을 제공하기 때문에 어플리케이션 내의 일관된 디자인과 명확한 목적을 가지게 해준다.
그렇다면 자바스크립트에서 모듈은 어떻게 발전해왔을까?
1. Node.js에서의 모듈화 지원을 위한 CommonJS 등장
Node.js와 같은 서버사이드 환경에서는 대부분 로컬 파일 시스템에서 모듈을 로드하며, 작은 모듈 크기 및 네트워크 딜레이가 없음 등의 이유로 동기적인 모듈 로딩처리가 효과적이다. 따라서 동기적 로딩방식인 CommonJS를 통해 Node.js의 모듈화를 이루었다.
2. 브라우저에서의 비동기적 모듈 로딩을 위한 AMD(Asynchronous Module Definition) 등장
브라우저에서는 모듈을 가져오는 시간이 서버사이드보다 많이 소요되기 때문에 비동기적인 방식이 요구된다. 따라서 RequireJS와 같은 비동기 모듈 라이브러리가 등장하였으며, 비동기 로딩 및 필요 모듈만 로딩하여 초기 로딩 시간을 줄일 수 있었다.
3. CommonJS와 AMD를 모두 지원하는 UMD(Universal module Definition) 등장
따로 라이브러리로 구성된 것은 아니며, CommonJS과 AMD방식을 모두 사용할 수 있도록 구현된 패턴으로 다음과 같은 보일러 플레이트 코드로 구성된다.
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define([], factory);
} else if (typeof module === 'object' && module.exports) {
// CommonJS
module.exports = factory();
} else {
// 브라우저 전역 스코프
root.myLibrary = factory();
}
}(typeof self !== 'undefined' ? self : this, function () {
// 모듈 내용
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
return {
add: add,
subtract: subtract
};
}));
4. ES6 모듈
기존 CommonJS 방식이나 AMD 방식은 ECMA 표준 사양이 아니였다. 따라서 표준화된 모듈 방식이 필요했으며, ES6 업데이트에 새로운 모듈화 방식이 소개된다. 바로 import와 export를 통한 모듈화 방식이다.
이 방식은 비동기적으로 모듈을 로드하기 때문에 브라우저에 적합하며, 서버사이드에서도 기존 동기적 모듈시스템인 CommonJS 방식보다 약간의 초기 로드시간이 발생하겠지만 큰 영향을 끼치지 않는다.
따라서 ES6 모듈 방식은 서버와 클라이언트 간 코드 일관성을 부여하며, 공식 표준이라는 특징이 있다.
5. webpack
드디어 webpack이다. 내장 기능인 ES6 모듈을 발표했음에도 왜 webpack이 필요하였을까?
webpack은 ES6 모듈방식의 단점을 보완하고 모듈시스템을 체계적으로 관리하기 위해 등장하였다.
webpack의 주요 특징은 다음과 같다.
1. 다양한 파일 유형 관리 :
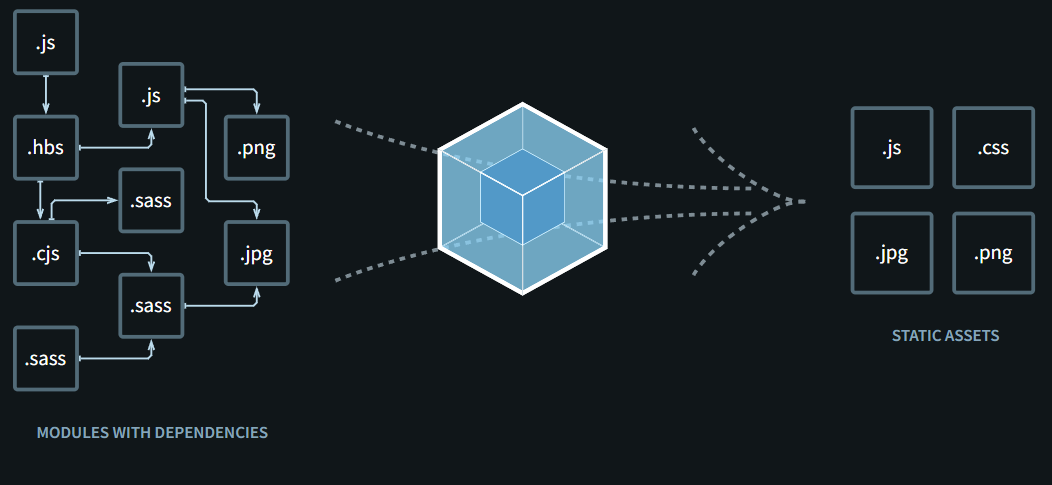
JS 파일 뿐만아니라 폰트, 이미지, CSS/SCSS, JSON 등 비동기 리소스 역시 모듈화 하여 사용할 수 있도록 도와준다.
2. 의존성 관리 및 번들링 : ES6 모듈 방식은 개별 모듈간 의존성을 관리할 수 있습니다. 이러한 의존성을 하나의 파일로 번들링하는 것이 최종 배포시 효율적인 방식이다. Webpack은 번들링과정에서 트리쉐이킹과 코드 스플리팅을 제공하여 최적화한다.
// 트리쉐이킹 (Tree Shaking) // utils.js export function add(a, b) { return a + b; } export function subtract(a, b) { return a - b; } export function multiply(a, b) { return a * b; } // main.js // 트리 쉐이킹을 통해 사용되지 않는 함수는 번들링 과정에서 제거된다. import { add } from './utils.js'; console.log(add(2, 3));
// 코드 스플리팅 (Code Spliting) // math.js // 동적 import (dynamic import) export function add(a, b) { return a + b; } export function subtract(a, b) { return a - b; } // main.js // 필요한 시점에 동적 import 수행 import('./math.js').then(math => { console.log(math.add(2, 3)); });
3. 코드 변경시 새로고침 없이 모듈을 갱신시키는 HMR (Hot Module Replacement) 제공 및 별도의 로컬개발서버 제공으로 파일 변경을 자동 감지하여 빌드 갱신
4. 로더 시스템 : 파일을 모듈로 변환시키는 로더를 사용하여 다양한 파일(CSS, 이미지, 폰트 등)을 처리
5. plugin : 번들링 과정에서 추가적인 기능을 제공하는 플러그인 사용가능. 주로 번들 최적화, 환경 변수 설정, 파일 복사 등의 작업을 한다.
6. ES6 모듈 뿐만아니라 CommonJS, AMD 등의 레거시 모듈 시스템과 호환 가능
결론이다.
CRA에서 Babel은
1. JSX문법을 Javascript 문법으로 변환
2. ES6+ 문법을 ES5 문법으로 변환
CRA에서 Webpack은
1. Javascript 파일 뿐만아니라 이미지, 폰트, JSON 등의 파일도 모듈화
2. 코드 스플리팅, 트리 쉐이킹 등을 이용한 모듈 최적화
3. 로더를 사용하여 다양한 파일 모듈화
4. 플러그인을 사용하여 각종 추가 기능 제공(확장성)
의 역할을 한다.
<참고 자료>
What is Babel? · Babel
Babel is a JavaScript compiler
babeljs.io
Concepts | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
<다음글>
CRA(Create React App) 직접 구현하기 (2) - 구현
바벨과 웹펙에 대하여 CRA(Create React App) 직접 구현하기 (1) - 바벨과 웹팩이란CRA(Create React App)은 React App을 구현하기 위해 필요한 여러 보일러플레이트를 자동으로 설정해주는 도구이다.자동으로
audtjqxx.tistory.com
'React Study' 카테고리의 다른 글
| React에 대한 전반적인 이해 (0) | 2024.05.30 |
|---|---|
| CRA(Create React App) 직접 구현하기 (2) - 구현 (0) | 2024.05.22 |
| useState란 무엇일까 (feat. 클로저) (0) | 2024.03.21 |
| React 개발을 위한 Flux 패턴이란? (0) | 2024.03.14 |



