
JavaScript에 대한 본격적인 첫 공부로 변수에 대하여 알아보겠다.
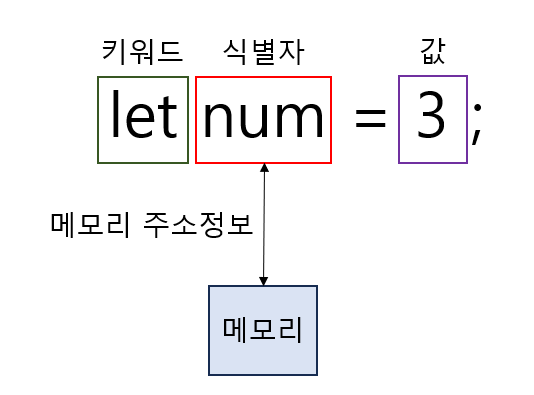
JavaScript에서 변수는 다음과 같이 선언 및 초기화 된다.

식별자에는 메모리 주소정보가 들어가며 값은 메모리 주소에 저장되는 개념이다.
JavaScript에서는 var, let, const 이 3가지 키워드를 이용하여 모든 변수를 선언할 수 있다.
각 순서대로 특징을 알아보겠다.
var
var는 JavaScript 버전 ES6 이전 사용되던 키워드로 let과 const는 그 이후 도입되었기에 절대적이였다고 할 수 있다.
var name = 'Kim'; // type = string
var age = 25; // type = int
// type = object
var info = {
name:'Kim',
age:25
}
// type = array
var infos = [
{ name:'Kim', age:25 },
{ nmae:'Lee', age:24 }
]
var getInfo = functon(){}; //type = function위에서 언급한 대로 JavaScript에서는 var라는 키워드가 모든 type의 값을 저장할 수 있다.
다만 var에서는 몇가지 문제점이 있다.
1. 변수 호이스팅
변수 호이스팅은 자바스크립트의 특징으로 모든 변수를 최상단 스코프에서 동시에 선언을 한다는 것이다.
다음 코드로 이를 설명하겠다.
console.log(a); //undefined
var a = 1; //값 할당
console.log(a); //1첫번째 줄의 console.log를 통해 user는 선언되지도 않은 a라는 변수의 값을 참조하려고 한다.
대부분 이럴 경우에 ReferenceError가 발생할 것이라고 예상한다.
하지만 자바스크립트는 변수 호이스팅이라는 특징을 가지고 있다.
위 코드를 자바스크립트의 매커니즘으로 풀어 다시 작성해보겠다.
var a = undefined // 변수 선언 및 초기화
console.log(a); //undefined
a = 1; //값 할당
console.log(a); //1var를 이용하게 되면 변수 호이스팅으로 선언과 초기화가 맨 처음에 이루어지게 된다.
중간에 다른 변수가 똑같이 선언되었다고 해도 모든 변수가 최상단 스코프에서 선언과 초기화가 먼저 이루어진다.
따라서 처음 console.log와 두번째 console.log의 값이 다른 이유이다.
2. 함수레벨 스코프
var은 함수레벨스코프를 지원한다. 이와 반대되는 개념은 블록레벨 스코프이다.
함수레벨스코프는 함수 내에서 선언한 변수는 지역변수이며 나머지 변수들은 모두 전역변수가 되는 것이다.
블록레벨스코프는 블록 내에서 선언한 변수는 지역변수이며 나머지 변수들은 전역변수가 되는 것이다.
이것이 무엇이 문제가 될까?
다음 코드를 확인해보자
var name = 'Kim';
var age = 20;
if(age>=20){
var name = 'Lee'
}
console.log('name: ',name) // name: Lee중간에 if문 내에 선언된 name 변수는 var로 선언되었다. if문은 함수가 아니기 때문에 해당변수는 전역변수이며, 결국 상단에서 선언되었던 name의 값이 변경된 것이다. 만약 같은 구조의 코드의 변수를 let으로 선언했다면 어떻게 될까?
let name = 'Kim';
let age = 20;
if(age>=20){
let name = 'Lee'//지역변수
}
console.log('name: ',name) // name: Kimlet으로 선언된 변수는 블록레벨 스코프의 성질을 가지기 때문에 if문 내부의 변수 name은 지역변수가 되어 외부의 name변수에 영향을 미치지 않는다.
let & const
let, const는 JavaScript 버전 ES6에 도입된 변수선언 키워드로 현재 변수 선언시 많이 사용하는 키워드이다.
let과 const는 var의 문제점을 개선하였다.

자바스크립트의 특성 상 변수 호이스팅은 let과 const에도 적용된다.
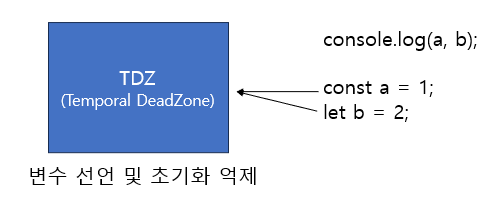
이를 개선하기 위해서 TDZ(Temporal DeadZone)이라는 가상의 공간을 만들어 호이스팅 시 변수 선언 및 초기화가 되지 않도록 억제한다.
var 부분에서 호이스팅을 설명했던 코드를 통해 확인해보자.
console.log(a); // > ReferenceError (참조에러)
let a = 1; //값 선언 및 초기화a 변수의 키워드가 var였다면 첫번째 줄의 console.log에는 undefinded 값으로 초기화가 되었을 것이다.
하지만 let으로 선언된 a는 호이스팅 과정에서 변수 선언 및 초기화 과정이 이루어지지 않아 참조에러가 발생하게된다.
그렇다면 let과 const의 차이점은 무엇일까?
let은 변수 값이 재할당이 가능한 변수이고, const 변수 값 초기화 이후 재할당이 불가능한 상수에 가깝다.
다음 예시를 확인해보자.
let a = 1;
a = 2;
const b =1;
b = 2; // > typeErrorconst로 선언된 b의 값을 재할당 하려고 하자 typeError가 발생한다.
따라서 const는 바뀌면 안되는 값을 할당할 때 사용한다.
오늘은 변수에 대하여 알아보았다.
'JavaScript Study' 카테고리의 다른 글
| JavaScript - #6. 연산자(1) (1) | 2023.08.24 |
|---|---|
| JavaScript - #5. 데이터 타입 (2) (0) | 2023.08.24 |
| JavaScript - #4. 데이터 타입 (1) (1) | 2023.08.24 |
| JavaScript - #2. 자바스크립트 개발 환경 세팅 (1) | 2023.08.23 |
| JavaScript - #1 자바스크립트란? (2) | 2023.08.23 |



