2023-09-07 내일배움캠프 사전캠프 4일차 TIL
프로젝트 복습 : SpartaFilx
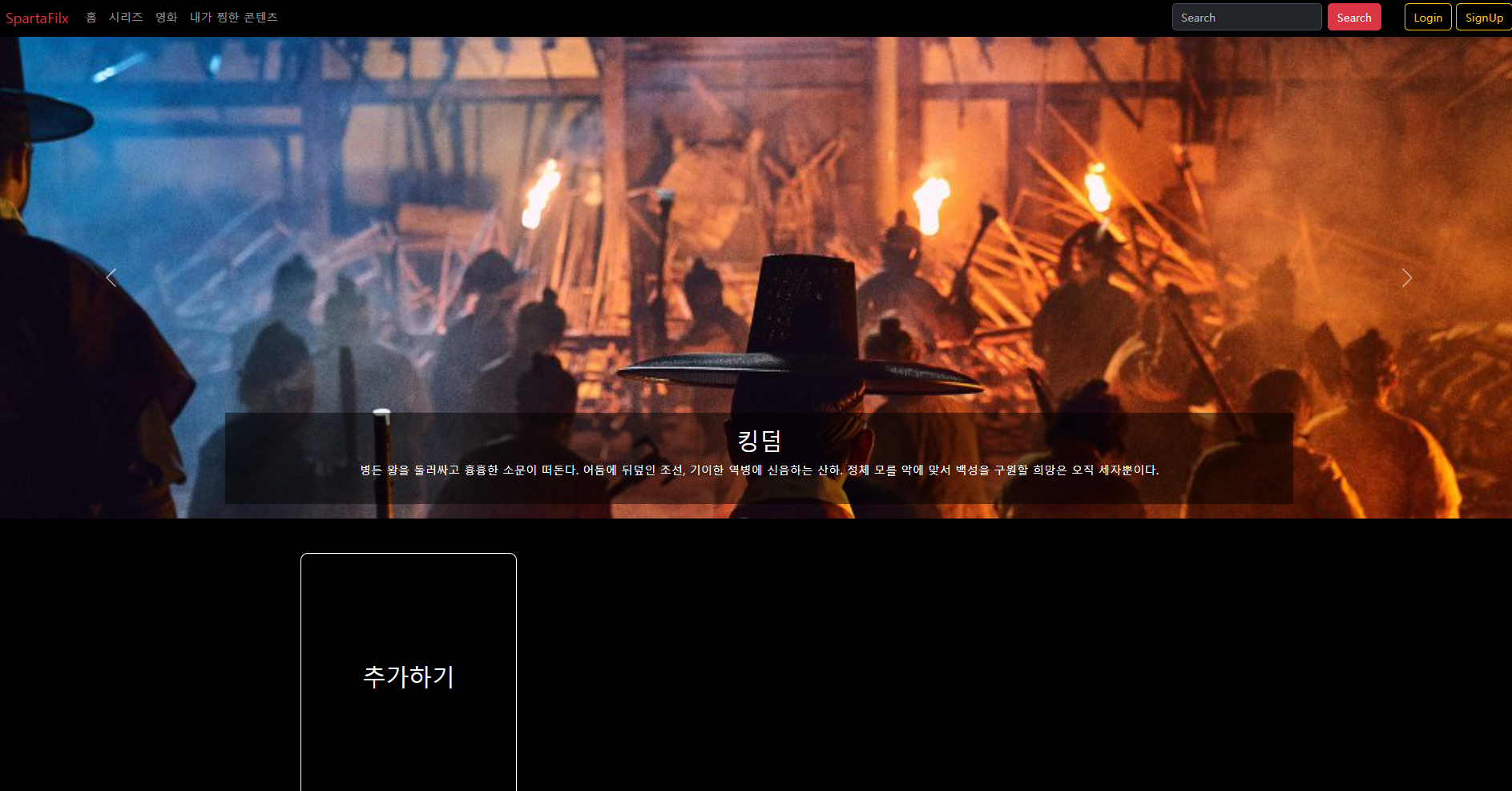
기존에 강의를 보며 만들었던 SpartaFilx의 UI를 참고하였으며, 몇가지 기능을 추가하였음
- UI 제작




내용
- 사용기술 : HTML, CSS, JavaScript, Jquery
- 부트스트랩 CDN 이용 : Navbar, Carousel, Row, Col
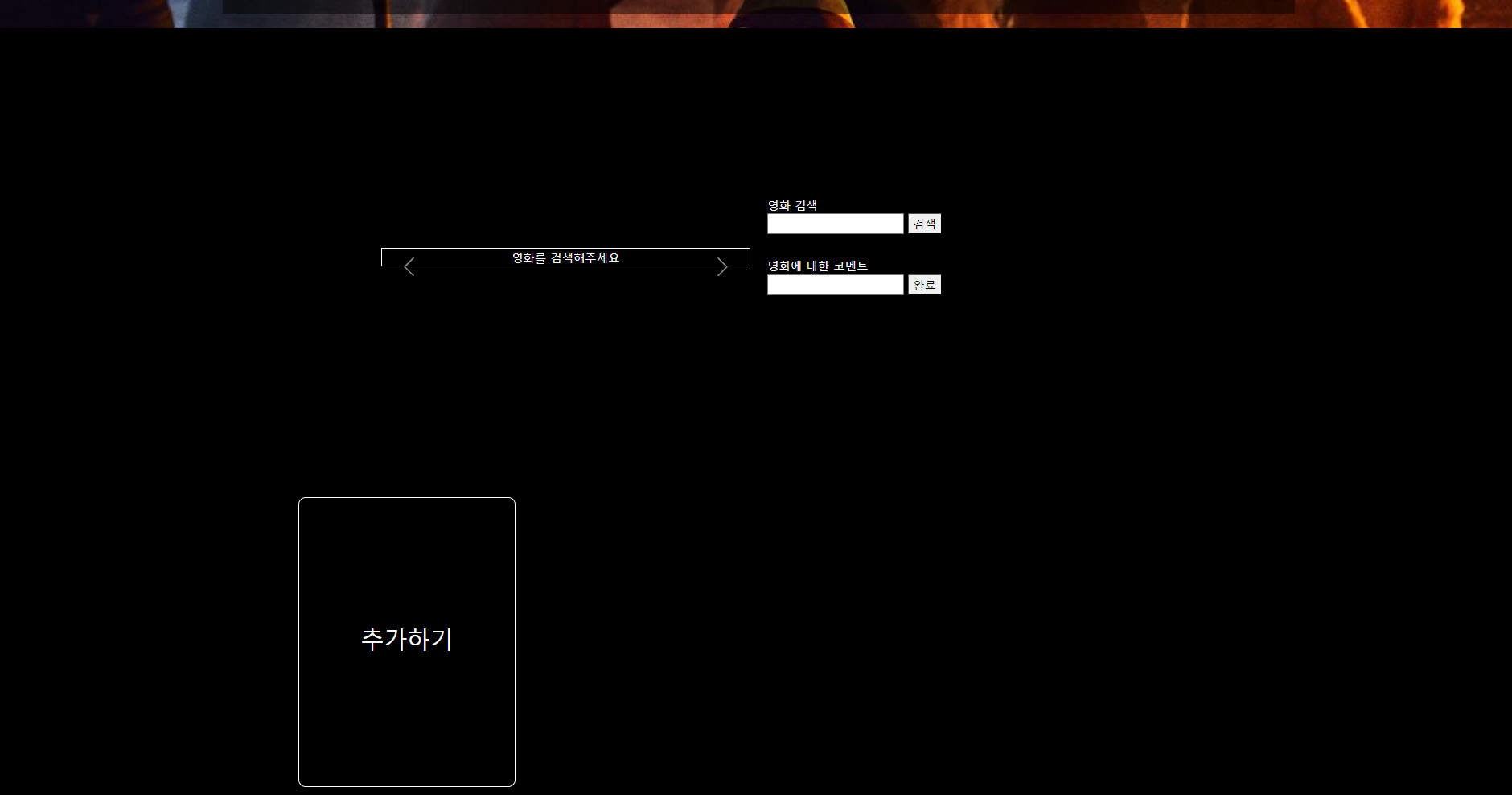
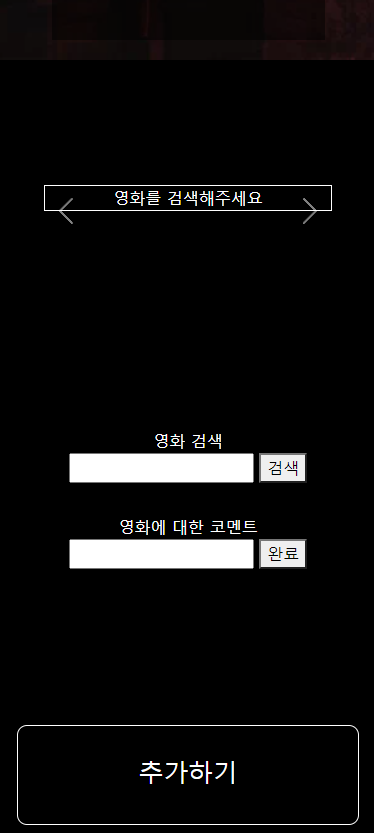
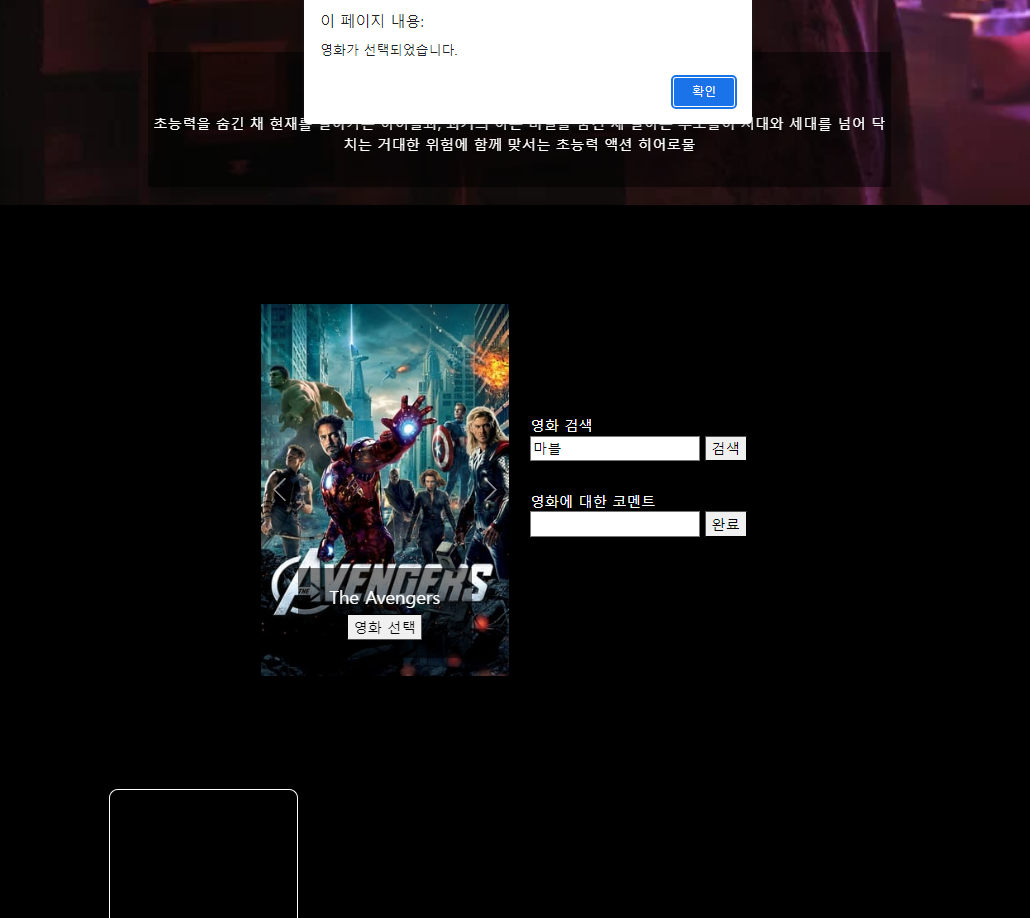
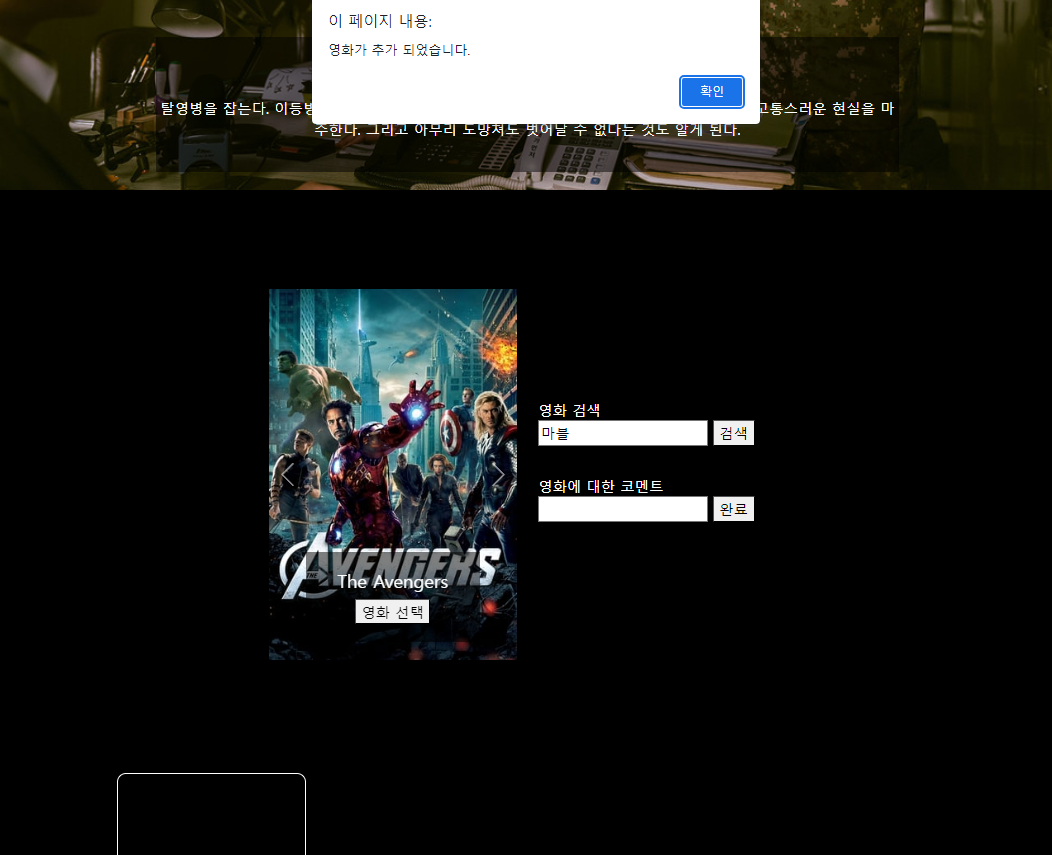
- TMDB API : 영화 검색 API를 사용하여 원하는 영화를 검색하고 카드로 추가하는 기능 구현. 검색시 한가지 영화가 아닌 여러 영화 데이터가 호출되기 때문에 영화를 선택할 수 있도록 부트스트랩 Carousel 이용. Carousel Item 내에 있는 영화 선택버튼을 누르면 영화의 ID가 저장되고 영화에 대한 코멘트 부분의 완료 버튼을 누를 시 영화의 ID를 통해 영화 정보를 얻는 영화 디테일 API를 호출한다.




발생 문제
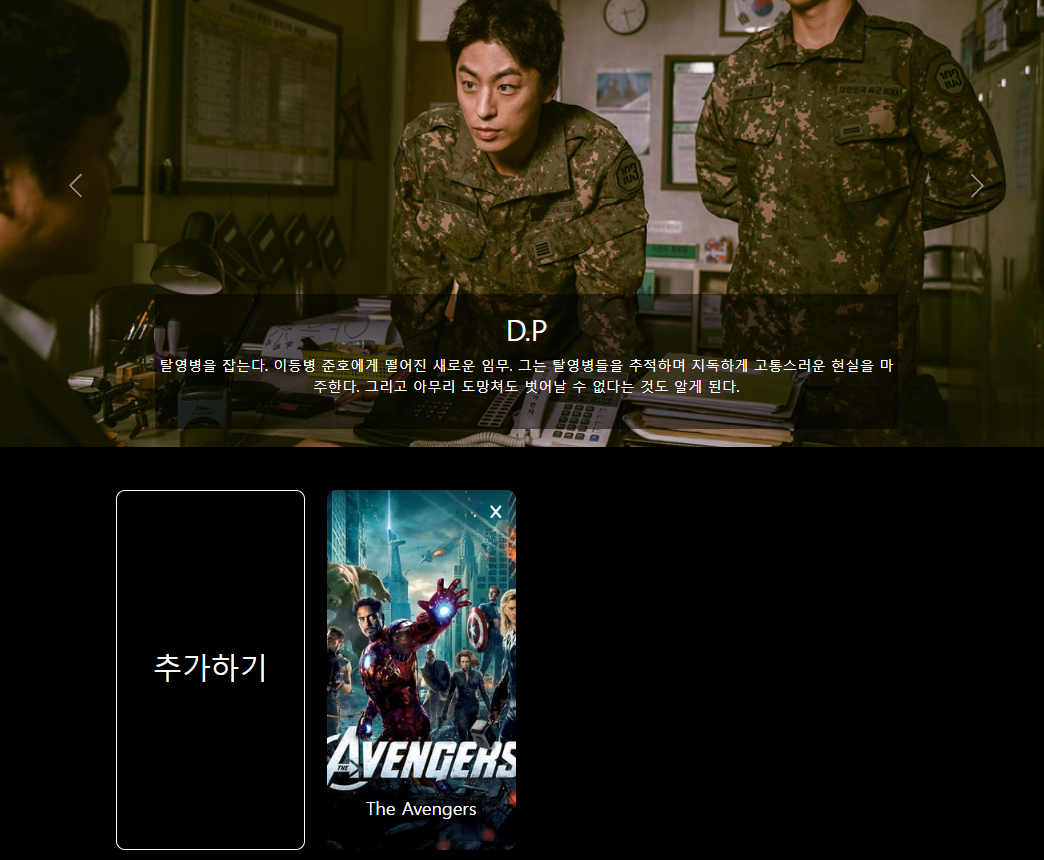
- 추가하기 버튼 클릭 시 posting-input-area가 나타나도록 css transition을 이용하여 구현하려고 했다.
최초에 posting-input-area의 height 속성을 0에서 fit-content로 변경할 때 transition을 주려고 했지만, heigth 속성에 fit-content 주게 되었을 시 transition 이벤트가 발생하지 않았다.
따라서 변경 값을 0에서 1000px로 바꾸었고, posting-input-area에 max-height 속성으로 제한을 주었다.
해결은 되었지만 반응형 웹 구현시 posting-input-area가 짤리는 오류가 발생할 수 있기때문에 해당 부분을 고민하여 변경할 예정이다.
- 영화 선택 버튼을 클릭하였을 때 영화의 고유한 id 값을 저장하는 기능이 필요하였다. 영화 선택 버튼은 영화 검색 시 api에서 호출된 영화 정보를 carousel item으로 구현할 때 동시에 구현된다. 이때 버튼에 중복된 id 값을 줄 수 없었다. 따라서 이를 해결하기 위해 name 속성을 주었다.
name 속성을 가진 버튼의 클릭이벤트를 주기 위해서 제이쿼리의 $(document).on() 메서드를 활용하였다.
이때 제이쿼리의 $(this)를 활용하여 클릭이 일어난 버튼을 구별하였으며, 해당 버튼마다 value로 저장된 id 값을 불러올 수 있었다.
추가할 부분
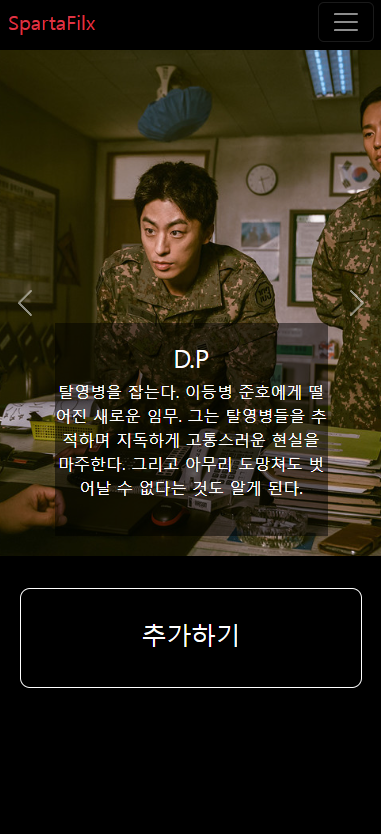
- UI (반응형 웹 보완 포함)
- 데이터 베이스 연동 (firestore)
호스팅 주소
https://kms99.github.io/myMovieChoiceProject/
SpartaFlix
kms99.github.io
'내일배움캠프 TIL' 카테고리의 다른 글
| 2023-09-12 사전캠프 7일차 TIL (0) | 2023.09.13 |
|---|---|
| 2023-09-11 사전캠프 6일차 TIL (0) | 2023.09.11 |
| 2023-09-08 사전캠프 5일차 TIL (0) | 2023.09.08 |
| 2023-09-06 사전캠프 3일차 TIL (0) | 2023.09.06 |
| 2023-09-05 사전캠프 2일차 TIL (0) | 2023.09.05 |

