2023-09-11 사전캠프 6일차 TIL
프로젝트 복습 : SpartaFilx 완성
- FireStore 데이터 베이스 연동 (추가, 삭제, 읽기 기능 구현)
github repository : https://github.com/kms99/myMovieChoiceProject
GitHub - kms99/myMovieChoiceProject
Contribute to kms99/myMovieChoiceProject development by creating an account on GitHub.
github.com
web hosting address : https://kms99.github.io/myMovieChoiceProject/
SpartaFlix
영화를 검색해주세요 Previous Next
kms99.github.io
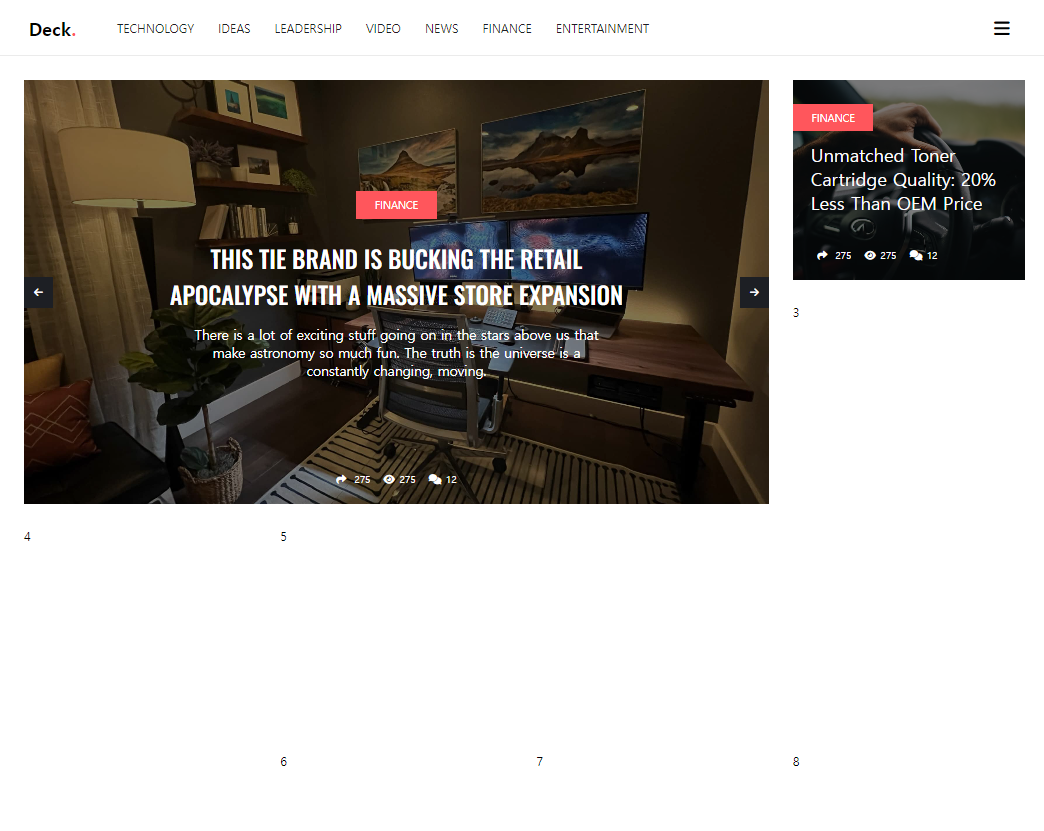
- 클론코딩 시작
React 반 게더에 공유해 주신 페이지 클론코딩을 시작하였다.
그리드에 대한 이해가 없는 상태이기에 관련한 공부를 하면서 시작하였다.

그리드를 이용하여 각 component의 위치를 잡아보니 전체적인 틀을 잡는데 그리드가 유용하다고 느꼈다.
위치를 잡은 각각의 요소 내에는 flex를 이용하여 정렬하였다.
- 그리드
1. 최상위 container에 display : gird; 속성 추가
2. grid-template-columns / gird-template-rows 를 통해 container에서 각각의 component들을 어떤크기로 nXn을 할 것인지 판단. 같은 비율로 반복해서 나눌 시 repeat 사용. (1fr은 사용가능 한 공간에서의 비율임)
3. container 내부 item들은 공통의 class 이름으로 지정 후 :nth-child(n) 로 각각의 commponent에 접근 가능. 최초 공간을 분리 할 때는 각각에 색상이나 번호로 구별하는 것이 좋음.
4. 각 요소에는 좌측부터 우측으로 column을 구분하는 선과 위에서 아래로 row를 구별하는 선이 존재한다.
해당 선들을 이용하여 각 component의 크기를 지정가능하다.
grid-column : 시작 선/ 끝 선;
gird-row : 시작 선 /끝 선;
'내일배움캠프 TIL' 카테고리의 다른 글
| 2023-09-13 사전캠프 8일차 TIL (0) | 2023.09.13 |
|---|---|
| 2023-09-12 사전캠프 7일차 TIL (0) | 2023.09.13 |
| 2023-09-08 사전캠프 5일차 TIL (0) | 2023.09.08 |
| 2023-09-07 사전캠프 4일차 TIL (0) | 2023.09.08 |
| 2023-09-06 사전캠프 3일차 TIL (0) | 2023.09.06 |



