2023-09-12 사전캠프 7일차 TIL
- 스파르타 코딩클럽 강의 시작 - 웹 퍼블리싱 정복반 내일배움캠프 9기 사전캠프
(2주차 5번째 강의 까지 시청)
강의를 통한 학습 내용
1. html, css, javascript, jquery 사용법 (기초)
2. 개발자도구 활용방법 (크롬)
3. 네이버 검색창 클론코딩

강의에서 코딩한 검색창은 구버전 네이버 검색창이였다.
해당 강의를 통해서 검색창을 어떻게 html로 구성하는지, 개발자 도구를 통해 필요한 css 요소를 가져오는 방법 등을 알 수 있었다. 학습한 내용을 토대로 현재 버전 네이버 검색창을 만들어 보았다.

정확하게 똑같지는 않지만 비슷하게 구현하였다.
전반적인 틀은 강의의 내용과 비슷하였다.
검색 영역을 form 태그를 이용하여 구성하였으며 필요한 색상, 이미지, width/height 정보를 개발자 도구를 통해 가져와 만들었다.
검색창을 만들며 학습한 내용은 다음과 같다.
- form > fieldset > legend 로 이어지는 구조
- css position 속성의 absolute, relative 를 이용한 절대적/ 상대적 위치조정
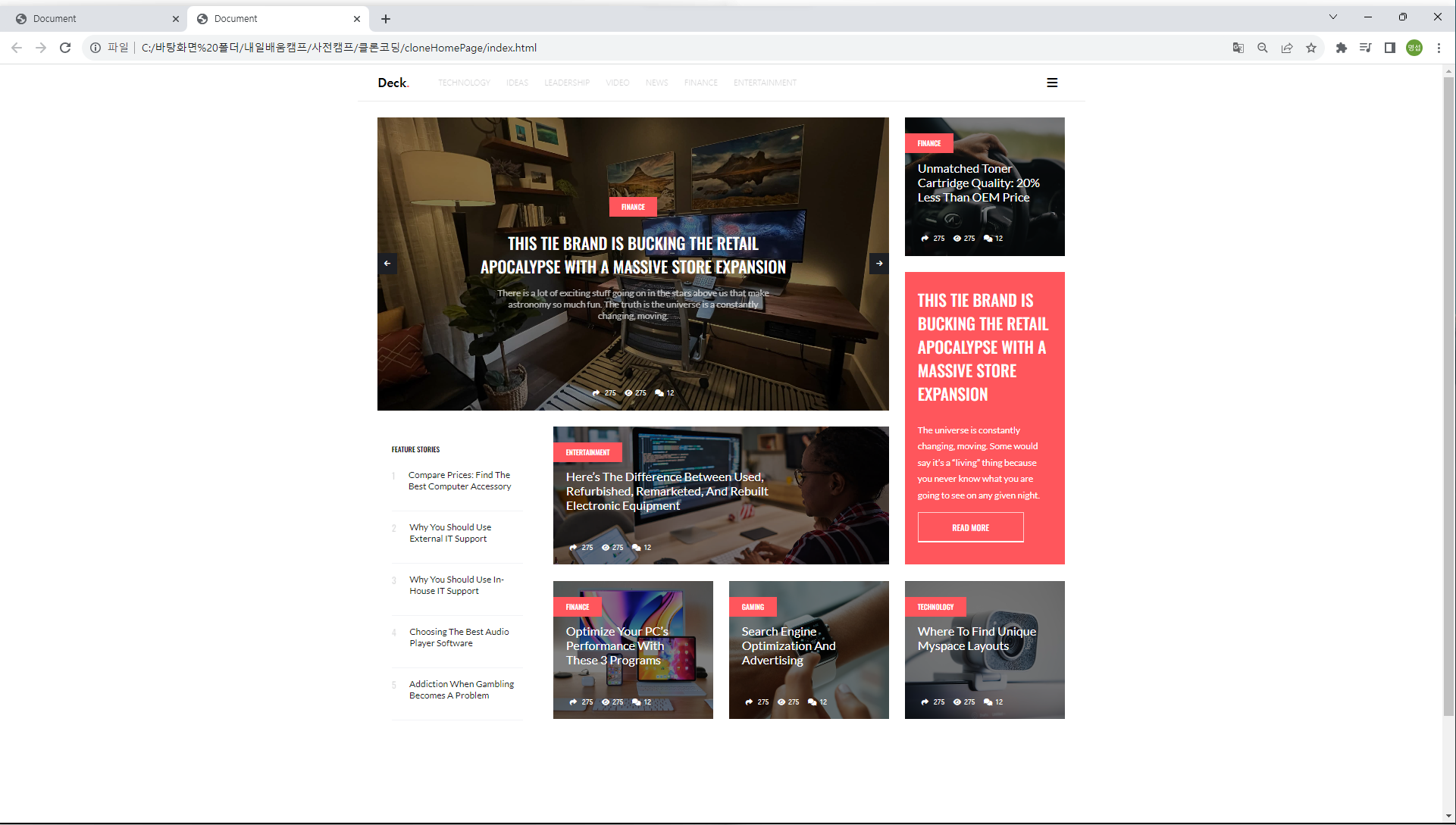
- 클론코딩 Desktop mode 완성

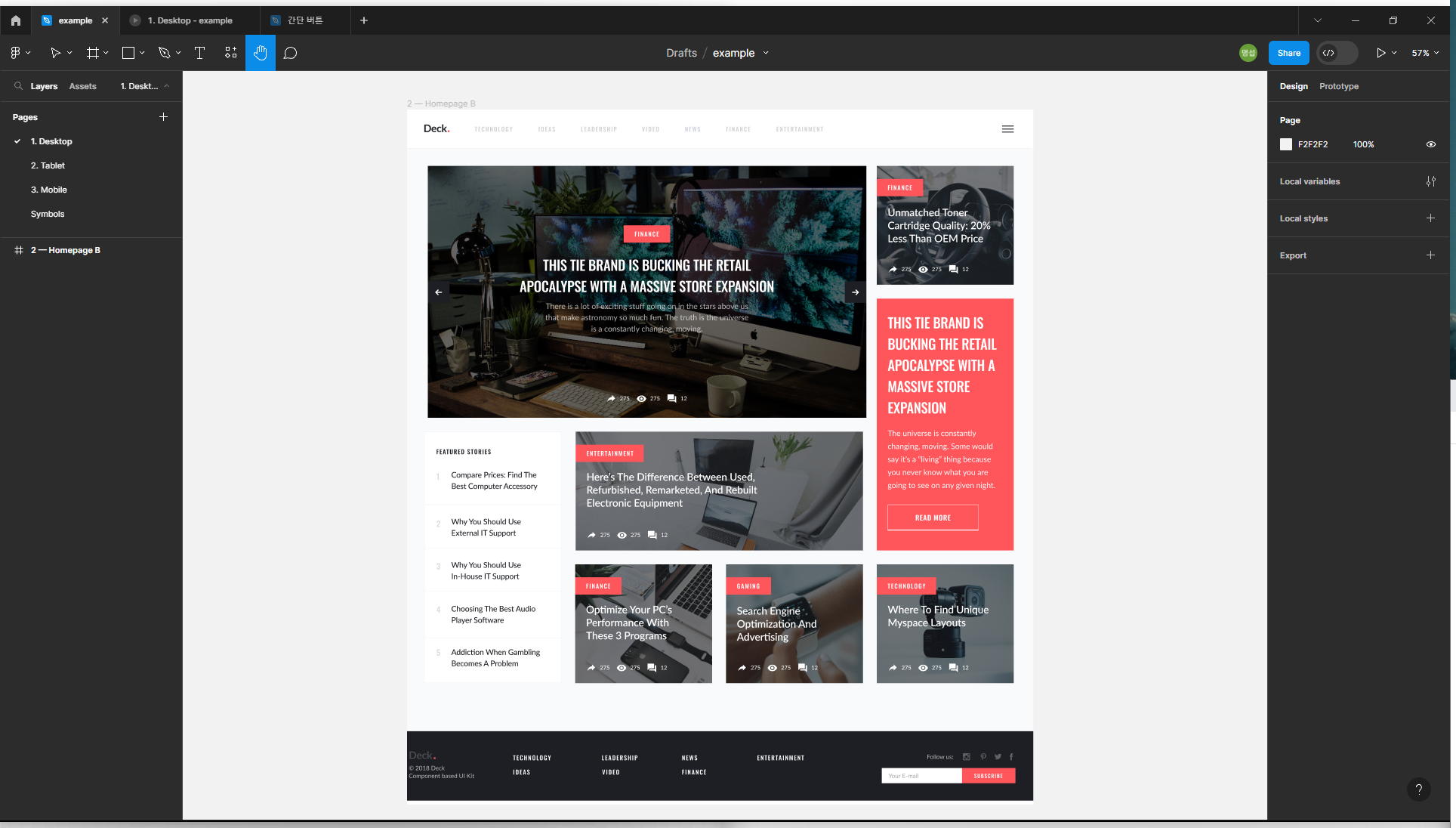
어제 시작한 Figma Clone 예제의 Desktop mode를 완료하였다.


그리드를 이용하여 요소들을 정렬하니 정말 쉬운 예제였다.
그리드를 이용하여 구성한 각 요소들 내부에서는 FlexBox를 통해서 정렬하였다.
어려웠던 점은, footer를 구성함에 있어서 스크롤이 있는 페이지의 최하단에 배치하는 부분이 어려웠다.
요소가 많아 스크롤이 생기면 html과 body에 height:100% 로 지정하여도 스크롤 아래까지 반영되지 않는다.
따라서 footer를 제외한 부분에 wrapper라는 id 값을 가진 div로 감쌌으며,
wrapper에 부여한 css 코드는 다음과 같다.
height :auto를 통해 내부 요소의 height 에 맞춰 height를 부여하였으며,
footer 부분에 부여한 css 코드는 다음과 같다.
해당 예제를 통해서 Grid 사용법과, figma 디자인을 참고하는 방법 등을 배웠다.
이어서 해당예제의 반응형도 구현해 볼 예정이다.
git repository address : https://github.com/kms99/CloneCoding1
'내일배움캠프 TIL' 카테고리의 다른 글
| 2023-09-14 사전캠프 8일차 TIL (1) | 2023.09.15 |
|---|---|
| 2023-09-13 사전캠프 8일차 TIL (0) | 2023.09.13 |
| 2023-09-11 사전캠프 6일차 TIL (0) | 2023.09.11 |
| 2023-09-08 사전캠프 5일차 TIL (0) | 2023.09.08 |
| 2023-09-07 사전캠프 4일차 TIL (0) | 2023.09.08 |



